144 Megapixel Map Support - 2.3 Launch Week - Day 1
In day 1 of Owlbear Rodeo 2.3 launch week we explore how we’ve majorly improved our rendering for large maps and images.

Owlbear Rodeo 2.3 is coming October 9th and to celebrate the release we’ll be posting a new blog post everyday until release. Each post will cover a brand new feature made possible by our new rendering engine we’re calling Warp Core. Warp Core is built from the ground up to provide outstanding speed, cross-platform compatibility and beautiful visuals for a modern VTT experience.
The first feature we would like to explore is how we’ve majorly improved our rendering for large maps and images.
There is an inherent tension between map makers and VTTs. When maps were made to be printed map makers would be limited by paper sizes but when everything is virtual these limits are greatly reduced. This has led to bigger and bigger maps being created every year. In some cases what once was a 30x20 grid cell overview map has now shifted to a 100x70 mega city map with a playable 5ft grid for every building in town. This leads to a dramatic increase in the number of pixels that need to be processed by the computer. For example at 140 dots per inch (which is a common resolution for map makers) the overview map would have roughly 12 million pixels but the mega city map would have almost 140 million.
As we approach this drastic increase in resolution a few things start to happen. First the loading times take quite a bit longer as we have to fetch larger images from the server. Second, once the image is loaded the computer might not be able to draw that large of an image without issues.
To combat this Owlbear Rodeo has done a few things in the past. We prevent you from adding images greater than 67 megapixels in size to your collection. We also limit the resolution even further for mobile devices as they are downloaded. This is because mobile devices are generally less powerful and we’ve observed crashes if an image is too large.
However these measures can cause frustration with users. Especially If I’ve just bought a large map from an online creator and want to use it in my next game but when uploading to Owlbear Rodeo an error message appears. In the past there were a few things a user could do to fix this. They could resize the image to make it smaller or cut up the image in an image editor and upload each tile individually.
Both these solutions require a bit of knowledge and can be time consuming so with Warp Core we set out to see if we can fix all these issues.
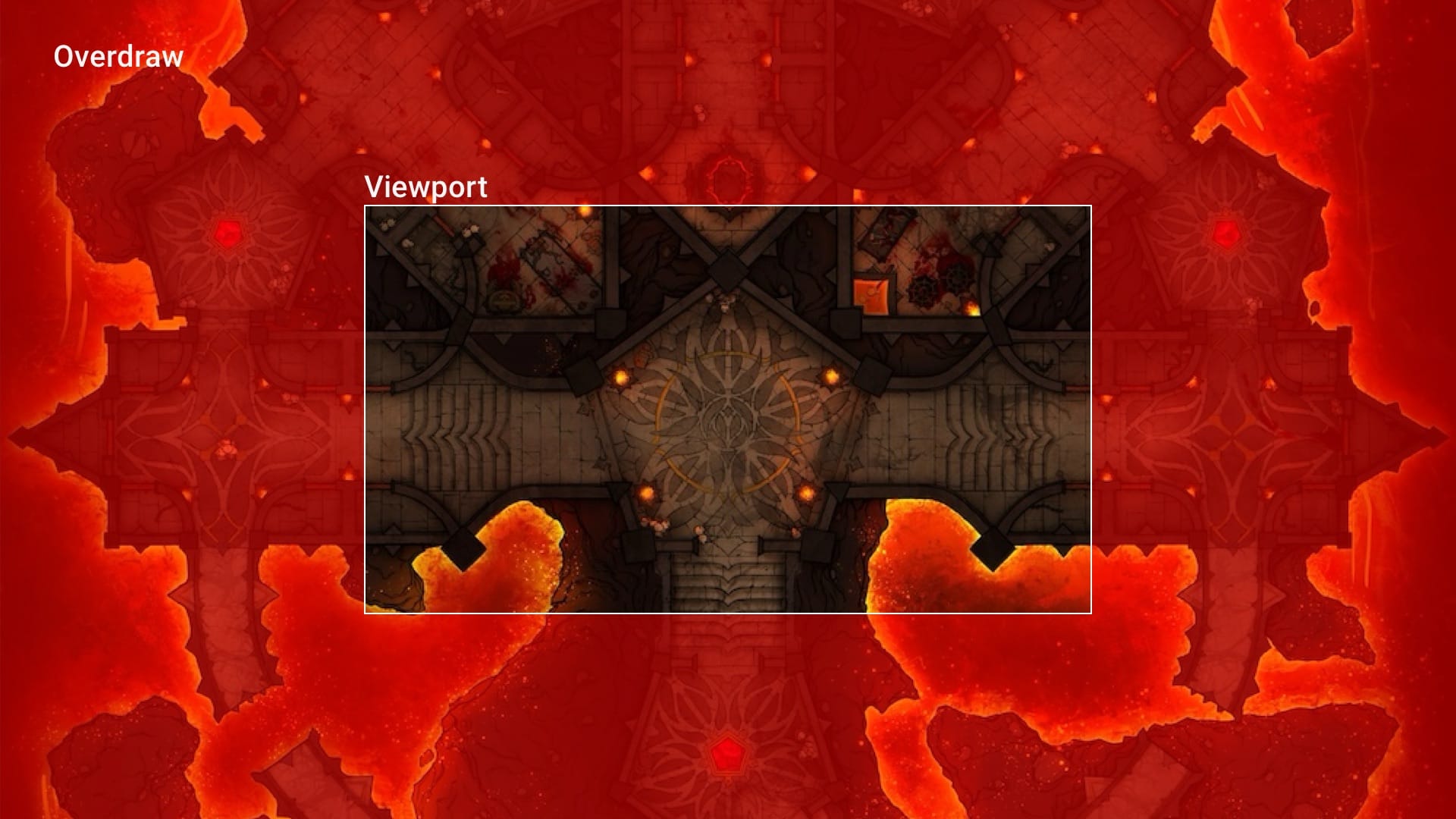
To do this we’ve implemented a tiled rendering system similar to the Streaming Virtual Texturing system you would find in game engines like Unreal Engine 5. With this system each image is automatically split into tiles that are loaded only when they’re needed. For example, previously if we wanted to view this Hellfire Prison map by Czepeku even if our viewport was looking at a small part of the image we would still need to load all of it.
Below the area labelled Viewport is what the user can see and the red area labelled Overdraw shows what we have to load.

With the new tiling system we can load in each tile as needed and prevent a lot of the image from being loaded.
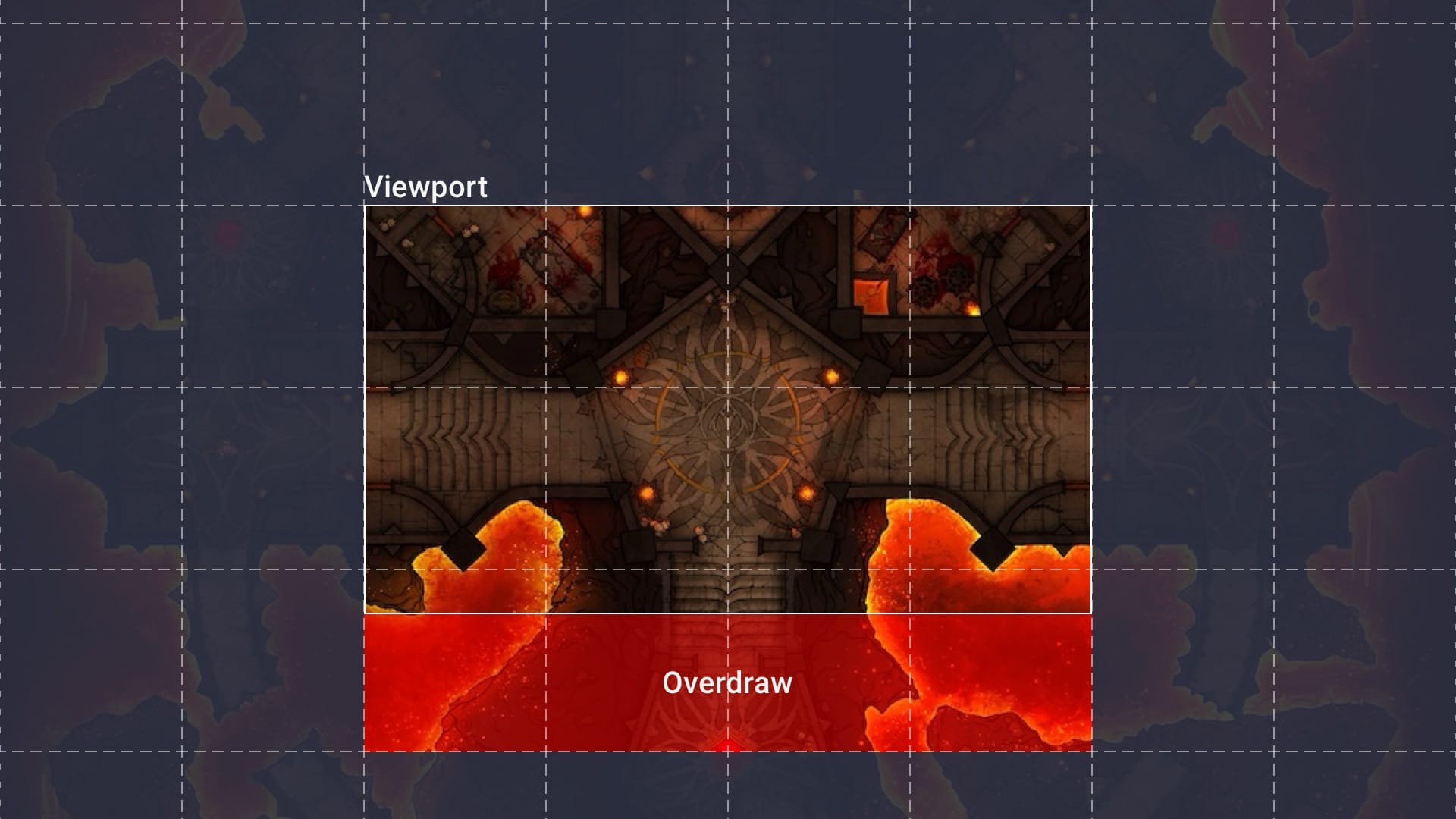
Below we show the tiles created for the map with dotted lines. We then only need to draw the tiles that intersect with our viewport. This greatly reduces the red Overdraw section to only the area that overhangs at the bottom.

This both helps improve our loading time because much of the image doesn’t need to be sent over the network. It also helps reduce memory usage as tiles not in view can be released from memory if needed.
However if we were to stop there we would run into a big issue once the user zooms out to view the map in its entirety.
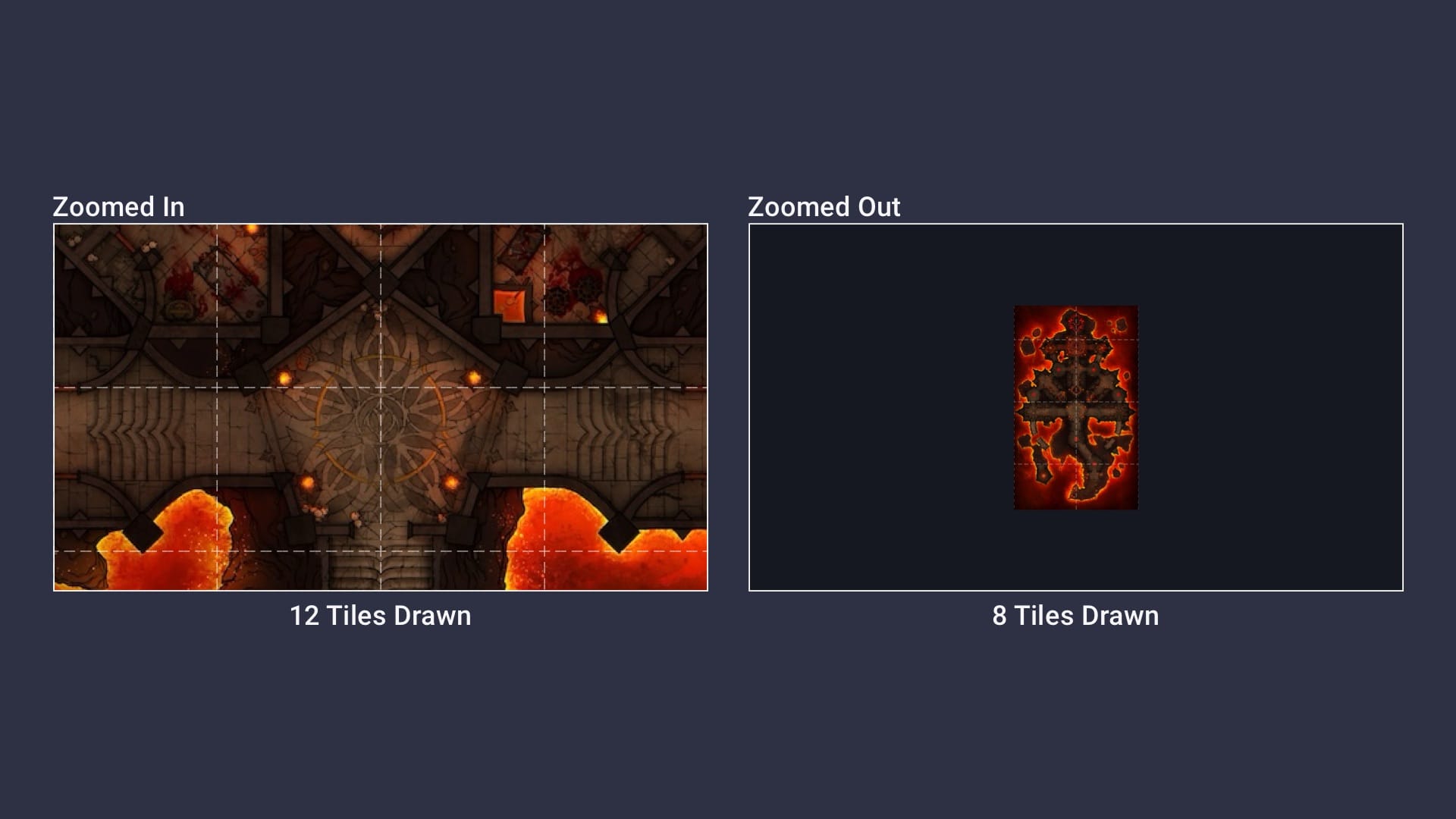
Below we can see that once we zoom out there will be no overdraw because the user can see every tile but now we will run into some performance issues. This is because each tile is at full resolution and since all tiles are visible this is just like drawing the entire original image.

To solve this we will also generate smaller and smaller versions of the image. These smaller versions will then themselves be tiled so that when we zoom out we can pick both the correct tile and also the correct resolution.
Below these resolutions have been stacked next to each other to show both their size and tiles.

Now we can pick high resolution tiles when zoomed in and low resolution tiles when zoomed out.

With this new tiling system we can provide a map experience that is not only faster to load but performs better and can support much higher resolutions.
For example here is a demo showing zooming in on this Hellfire Prison map on a 2020 MacBook Pro. This map is quite big at 73 megapixels. On the left we have the previous renderer and on the right is the new tiling system in Warp Core. In both cases we are zooming in consistently but previously the viewport would stutter and hitch.
Slow continuous zoom into a large map. Left: previous renderer. Right: Warp Core. (Map by Czepeku)
This can also be pushed even further with the Ancora Bay map by Borough Bound which is a gigantic 137 megapixel map.
We don’t have a comparison for this map because previously this map would fail to load as the server couldn’t process it. But in Warp Core this map can render without a hiccup on a phone.
Ancora Bay map zooming in using an iPhone 14 Pro Max. (Map by Borough Bound)
When Owlbear Rodeo 2.3 launches all our users get the performance benefits of the new tiling system. Our Nestling and Fledgling users will keep the image file size limit of 25MB and resolution limit of 67 megapixels but for our Bestling users we’ll be increasing both the image file size limit to 50MB and the resolution limit to 144 megapixels.
This is just the beginning for the new rendering engine and we have so much more to share before launch. We’ve been working on Owlbear Rodeo for four and half years now and with Warp Core we believe we’re finally able to deliver on our vision to offer the most performant web based VTT. So make sure you stay tuned as we not only have more performance enhancements but also some brand new features to show off in the next few days.
